History
At my day job, I had to build a tool that would be used to align two images together and share context between them using transforms. I built a prototype which, as with all work tools, ended up as the tool for production use. It had it’s bugs, but it automated a process involving GIMP and consolidated it into a single web app.
Pain point
The tool was still manual. The two images would be on the same canvas. The bottom drawing was fixed while the top drawing could be transformed. The following operations were possible with the top image:
- Scale
- Rotate
- Translate
- Change opacity (separate toggle) One would move the image around, change the scale, rotation & translate using the anchors on the image, while opacity was a separate toggle which would help us see if the images are aligned.
Solution
Homography. I had tried to do it before but I was naive. I thought about doing it manually, which is not that easy. Me being bad at maths did not help. But now, after the tool was in production for about a year, I thought about trying it again.
First prototype
I built the first prototype with python, using scikit-image. I provided 4 related points of each image to it and it gave me a transformed image.
I think the point that clicked for me was a medium blog I read that talked about the different types of transforms e.g. Euclidean transform, Similarity transform, affine & projection.
I knew the word projection was being used a lot. But as I was reading I found out about what they really are, and it turns out Similarity transform is what I really needed i.e. scale, rotate & translate.
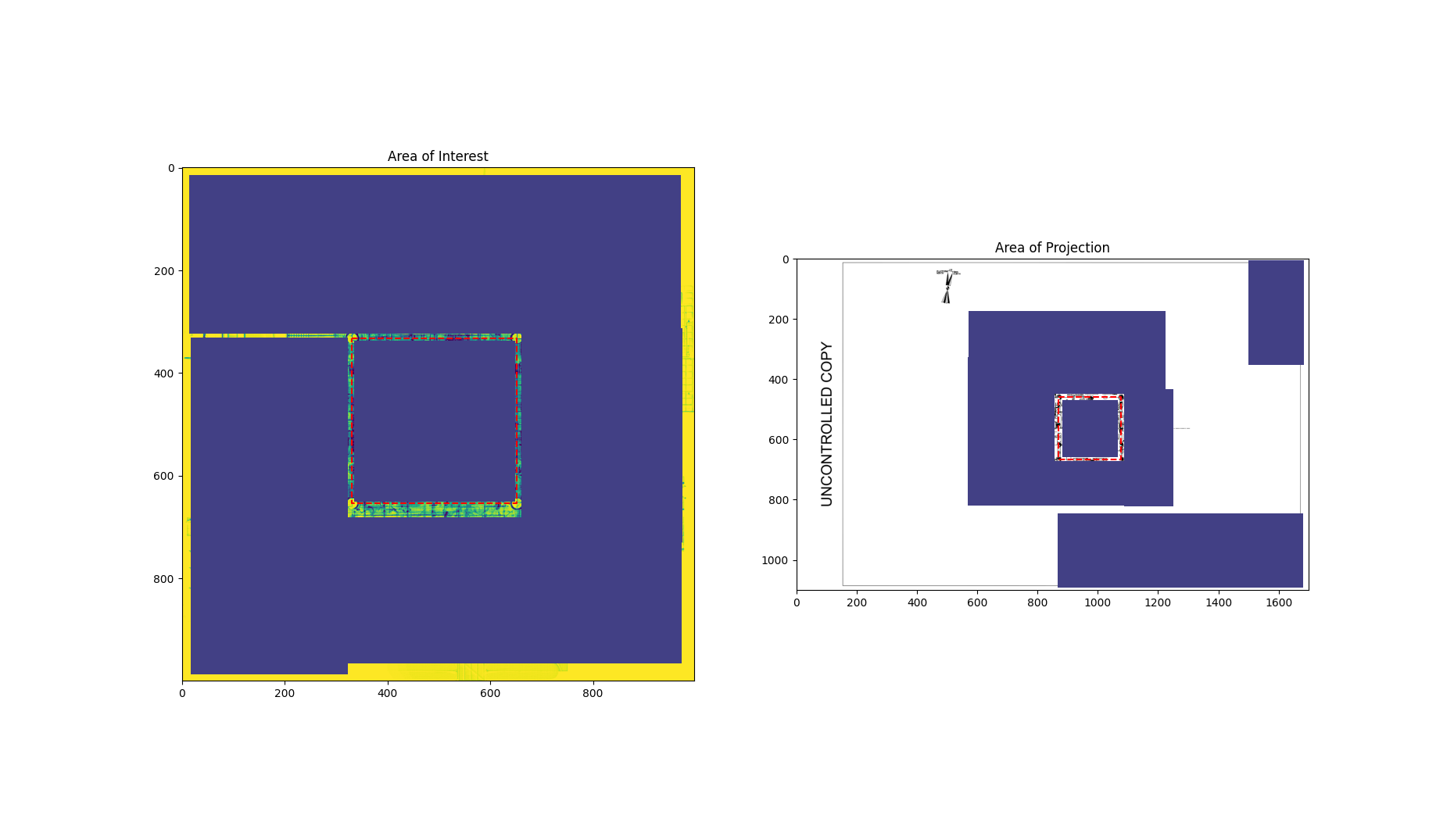
Below is an example of the alignment view in python. Mostly hidden because it could be sensitive.

Actual implementation
Showed two canvas side-by-side. Even added a cross-hair with a circle & square around cursor to allow zooming into a squarish or circle shape to be able to click on the center of relevant point.